- UIデザイン会社 | YOLX >
- ブログ >
- やっぱりハンバーガーメニューを左上に置くのはおかしい | ブログ
アプリ、Webを問わず、 ハンバーガーメニューを画面の左上に設置する モバイルUIをよく見かけますが、 ユーザビリティの観点から考えて、 なぜ左上なのか疑問を感じずにはいられませんね。
画面の左上はスマートフォンで最も指が届きにくい場所。
人間の視線は左上から始まることから 最も視線が向かいやすい場所に メニューを置いたという理屈なのでしょうが、 画面の左上は 人間にとって最も視線が向かいやすい場所であると同時に 最も指が届きにくい場所でもあります。
最も指が届きにくい場所にナビゲーションを設置すると、 ユーザーは片手操作で他ページへの画面遷移などのアクションができなくなり、 操作の快適性が著しく下がってしまいます。

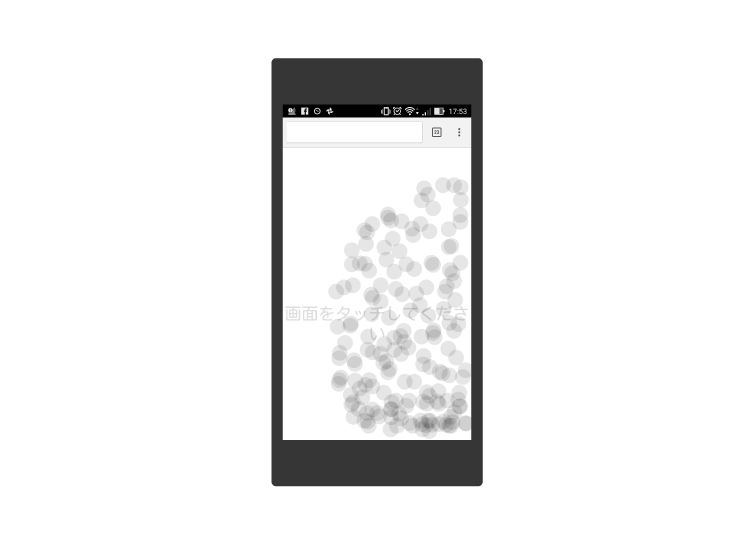
参考:5インチスマートフォンで親指が届く範囲(当社調べ)
確実に指が届く画面下が客観的に一番正しい場所
ハンバーガーメニューのプライオリティを どれくらいに設定しているかによりますが、 ハンバーガーメニューによる操作にかなりのプライオリティを置いているのなら ハンバーガーメニューは当然、 指が届きやすい画面の下に設置すべきでしょう。

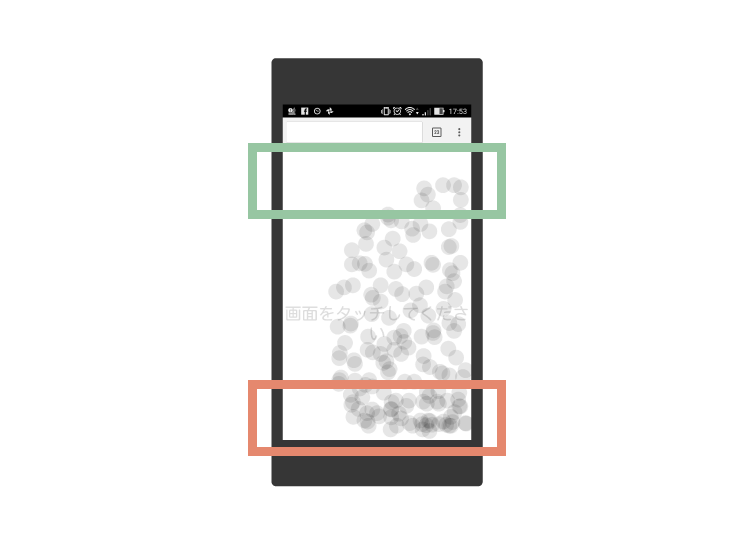
ちなみにYOLX企業サイトでは 赤で囲まれた部分にプライオリティの高いグローバルナビゲーションを、 緑で囲まれた部分に二次的なオプションメニューを配置しています。 最悪、緑で囲まれた部分に指が届かず操作できなくても 赤で囲まれた部分だけで、サイトの重要な機能は網羅できる というイメージです。
最新記事
驚くべきGmailアカウント所持率2018-03-27
レスポンシブは革新的な構図2018-02-14
デジタルとアナログの境界線を考える2018-01-10
ディスプレイというフラットなガラスが存在するにすぎない2017-12-22
アーカイブ






